728x90

jQuery 클래스 메서드
addClass() 메서드
| 실행 분류 | 형식 |
|---|---|
| 추가 | $("div").addClass("클래스명") |
| 콜백 함수 |
$("div").addClass(function(index,className){ //index는 각 div 요소의 index 0,1,2 //className은 각 div class 속성 return class 속성 // 각 div에 class 속성을 추가합니다. }); .... <div>내용1</div> <div>내용2</div> <div>내용3</div> |

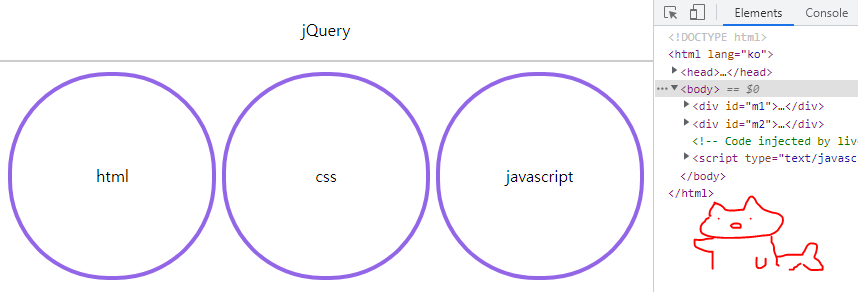
위의 예시를 사용하여 jQuery를 사용해보았습니다.
🐳 jQuery 클래스 메서드의 코드만 보기
$(document).ready(function(){
$("#m1 > div").addClass("box");
$("#m2 > div").addClass(function(index){
return "circle" + index;
});
})removeClass() 메서드
| 실행 분류 | 형식 |
|---|---|
| 추가 | $("div").removeClass("클래스명") |
| 콜백 함수 |
$("div").removeClass(function(index,className){ //index는 각 div 요소의 index 0,1,2 //className은 각 div class 속성 m1.m2,m3 return class 속성 // 각 div에 class 속성을 추가합니다. }); .... <div class="m1">내용1</div> <div class="m2">내용2</div> <div class="m3">내용3</div> |

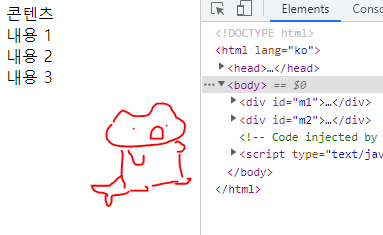
위의 예시를 사용하여 jQuery를 사용해보았습니다.
🐳 jQuery 클래스 메서드 코드만 보기
$(document).ready(function(){
$("#m1 > div").removeClass("con");
$("#m2 > div").removeClass(function(index){
return "bg";
});
})toggleClass() 메서드
요소에 class 속성이 없으면 addClass()가 적용되고 class 속성이 있으면 removeClass()가 적용됩니다.
| 실행 분류 | 형식 |
|---|---|
| 추가,제거 | $("div").toggleClass("클래스명") |
위의 예시를 사용하여 jQuery를 사용해보았습니다.
🐳 jQuery 클래스 메서드 코드만 보기
$(document).ready(function(){
$("#m_menu a.m").click(function(){
$(this).next().addBack().toggleClass("on").end().find(".m, ul").removeClass("on").end().parent().siblings().find(".m, ul").removeClass("on");
return false;
});
});hasClass() 메서드
if문의 조건식으로 사용됩니다. 선택한 요소 클래스가 있으면 true, 없으면 false를 반환합니다.
if($("#box").hasClass("m")){
console.log("클래스 있음"); // 클래스 있음
}else{
console.log("클래스 없음");
}
...
<div id="#box" class = "m">내용</div>
728x90
'개념정리' 카테고리의 다른 글
| jQuery 스타일 메서드 (10) | 2022.09.03 |
|---|---|
| jQuery 속성 메서드 (3) | 2022.09.03 |
| jQuery 탐색 선택자 (4) | 2022.08.31 |
| jQuery 필터 선택자 (4) | 2022.08.31 |
| jQuery 속성 선택자 (3) | 2022.08.31 |










댓글