728x90

jQuery 개념 정리
제이쿼리(jQuery)는 오픈 소스 기반의 자바스크립트 라이브러리입니다.
01. 사용법
01-1 ) 기존의 style이나 js 링크처럼 GSAP에서 script 링크를 가져와, 선택자등을 쉽게 가져올 수 있게 만들어줍니다. (CDN 방식)
//적용방식
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
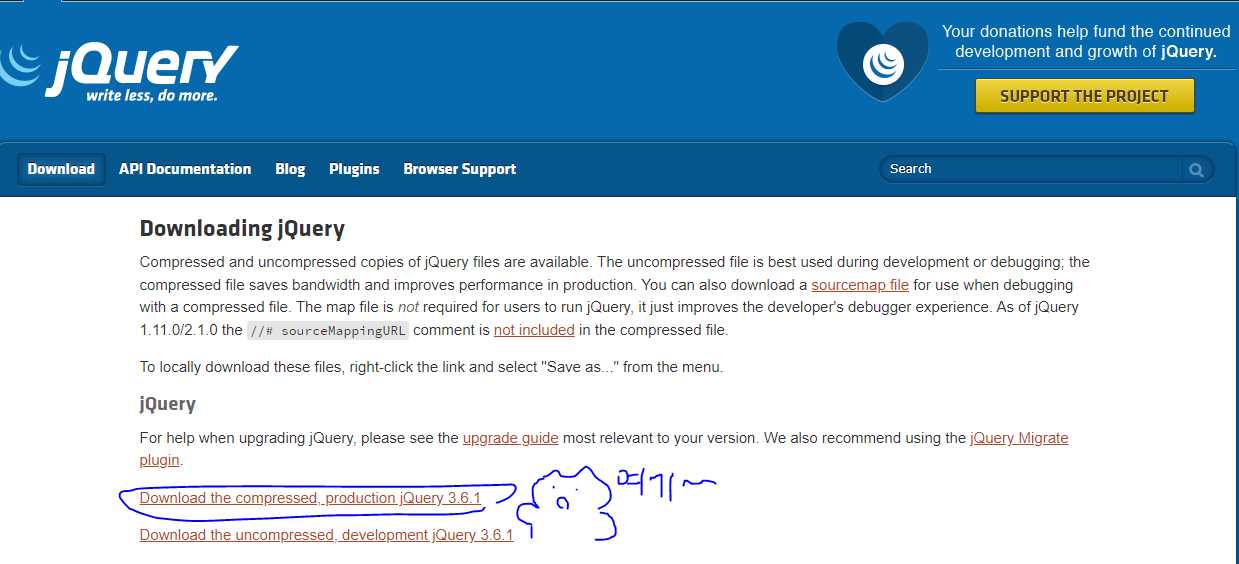
01-2 ) 다운로드 방식입니다. 홈페이지로 가 제이쿼리를 다운 받을 수 있습니다.
//적용방식
<script src=js/jquery.js"></script>

02. 자바스크립트와 jQuery의 비교
//javascript
const sliderInner = document.querySelector(".보여지는_곳")
const slider = document.querySelectorAll(".이미지")
let currentIndex = 0;
sliderInner.style.transition = "all 0.8s"
setInterval(() => {
currentIndex = (currentIndex + 1) % slider.length;
sliderInner.style.transform = "translateX(" + -800 * currentIndex + "px)"
},1500) //jQuery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
let currentIndex = 0;
setInterval(()=>{
currentIndex = (currentIndex + 1) % $(".slider").length;
$(".slider__inner").css("position","relative");
$(".slider__inner").animate({left : -800 * currentIndex},800);
},1500) 보이는 것과 같이 jQuery는 $(달러)표시를 사용해, 스크립트의 양도 줄이며 선택자를 설정할 수 있습니다.
03. jQuery의 장점
01. 멀티 브라우저 지원
02. 자바스크립트로 구현하기 어려운 기능이나 효과, 연출을 구현할 수 있습니다.
03. 코드 양이 줄어듭니다
04. 오픈 소스 이므로, 누군가 제작한 코드를 배우기 쉽습니다.
04. jQuery의 기본형식
마지막으로 jQuery의 기본형식을 정리하며 끝내겠습니다.
//01
<script src=js/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function() {
실행문;
});
</script>
//02
<script src=js/jquery-3.3.1.min.js"></script>
<script>
$(function() {
실행문;
});
</script>
728x90
'개념정리' 카테고리의 다른 글
| jQuery 탐색 선택자 (4) | 2022.08.31 |
|---|---|
| jQuery 필터 선택자 (4) | 2022.08.31 |
| jQuery 속성 선택자 (3) | 2022.08.31 |
| jQuery 기본 선택자 (3) | 2022.08.31 |
| GSAP 개념 정리 (8) | 2022.08.29 |










댓글