728x90

Mouse Effect 03
마우스를 움직일 때 뒤에 있는 이미지가 보이는 착시효과를 공부해보았습니다.
01. HTML
마우스 이펙트 01번 만큼 쉬운 구조로 묶었습니다.
🐱👤 HTML 코드
<main id="main">
<section id="mouseType">
<div class="mouse__cursor"></div>
<div class="mouse__wrap">
<p class="Nix">The way to get <span>started</span> is to <span>quit talking</span> and begin <span>doing.</span></p>
<p class="arir">무언가를 <span>시작</span>하려면 <span>말은 멈추고</span> <span>행동</span>해야 한다.</p>
</div>
</section>
</main>02. Css
이미지가 사실은 두개 이므로, 배경 말고 보여지는 이미지는 필터를 넣어 밝아지게 만들어줍니다. 또한 background-position 과 background-attachment 으로 이미지가 정중앙에 있게 만듭니다.
🐱👤 css 코드
.mouse__cursor {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
z-index: -1;
border-radius: 50%;
color: #fff;
background: url(../../assets/silde/min_jelly/slide_bg_02@2x-min.jpg);
background-size: cover;
background-position: center center;
background-attachment: fixed;
border: 5px solid #fff;
cursor: none;
filter: brightness(120%);
}03. Javascript
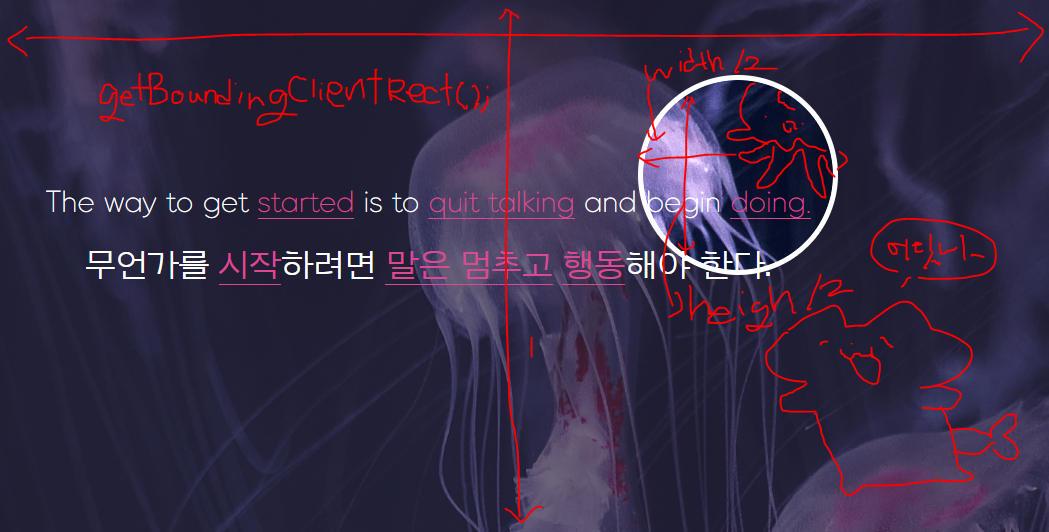
getBoundingClientRect()으로 마우스의 위치가 중앙에 위치할 수 있게 만듭니다.
🐱👤 Javascript 코드
const cursor = document.querySelector(".mouse__cursor")
// const circleW = cursor.offsetWidth; //200
// const circleH = cursor.offsetHeight; //200
// const circle2 = cursor.clientWidth; //190 : 보더값 제외
const circle = cursor.getBoundingClientRect();
// {
// x:0,
// y:0,
// bottom : 200,
// hight : 200,
// left : 0 ,
// right : 200,
// top : 0,
// width : 200
// }
window.addEventListener("mousemove",(e) => {
gsap.to(cursor,
{ duration : 0.3,
left : e.pageX - circle.width/2,
top : e.pageY - circle.height/2
});
});03. 이미지로 한눈에 알아봅시다.

728x90
'Effect' 카테고리의 다른 글
| search Effect 04 (8) | 2022.09.28 |
|---|---|
| Mouse Effect 04 (6) | 2022.09.22 |
| Parallax Effect05 (5) | 2022.09.20 |
| Parallax Effect04 (9) | 2022.09.19 |
| Slider Effect 04 (8) | 2022.09.19 |










댓글