
Parallax Effect 03
스크롤을 내릴 때엔 메뉴 버튼들이 위로 올라가지만 스크롤을 위로 올리면 메뉴가 다시 내려오는 법과, 스크롤을 끝까지 내렸을 시, TOP 버튼이 나와 위쪽으로 올라가게 하는 이펙트를 배워보았습니다.
01. HTML
페럴렉스 메뉴들이 다시 돌아왔습니다. 그리고 TOP 버튼이 추가 되었습니다.
👾 HTML 의 코드 보기
<nav id="parallax__nav">
<ul>
<li class="active"><a href="#section1">메뉴 1</a></li>
<li><a href="#section2">메뉴 2</a></li>
<li><a href="#section3">메뉴 3</a></li>
<li><a href="#section4">메뉴 4</a></li>
<li><a href="#section5">메뉴 5</a></li>
<li><a href="#section6">메뉴 6</a></li>
<li><a href="#section7">메뉴 7</a></li>
<li><a href="#section8">메뉴 8</a></li>
<li><a href="#section9">메뉴 9</a></li>
</ul>
</nav>
<!-- //parallax__nav -->
<div id="parallax__top">
Top
</div>02. Css
메뉴는 똑같아, 딱히 추가는 안하며 TOP만 보여드리겠습니다.
👾 CSS의 코드 보기
#parallax__top {
position: fixed;
left: 50%;
bottom: -220px;
z-index: 10000;
transform: translateX(-50%);
width: 40px;
height: 40px;
background-color: rgba(0,0,0,0.4);
text-align: center;
line-height: 40px;
color: #fff;
border-radius: 50%;
cursor: pointer;
transition: all 0.3s;
}
#parallax__top.show {
bottom: 20px;
}
#parallax__top:hover {
background-color: #fff;
color: #000;
}03. Javascript
첫번째와 두번째 페럴렉스와는 다른 점들이 있습니다. 아래에서 설명드리겠습니다.
👾 Javascript의 코드 보기
// 밑으로 가면 top 올라오기
window.addEventListener("scroll", ()=>{
let scrollTop = window.pageYOffset || window.scrollY || document.documentElement.scrollTop;
if(scrollTop + window.innerHeight >= document.body.scrollHeight){
document.querySelector("#parallax__top").classList.add("show")
}else {
document.querySelector("#parallax__top").classList.remove("show")
}
})
// top 누르면 올라오기
document.querySelector("#parallax__top").addEventListener("click", ()=>{
window.scrollTo({left: 0, top: 0, behavior: "smooth"});
})
//메뉴바 이벤트
let nowScroll = true;
let lastScroll = 0;
function scrollProgress(){
nowScroll = true;
setInterval(()=>{
if(nowScroll){
nowScroll = false
hasScroll();
}
},300)
}
function hasScroll(){
let scrollTop = window.pageYOffset || window.scrollY || document.documentElement.scrollTop;
if(scrollTop < lastScroll){
document.querySelector("#parallax__nav").classList.add("show");
}else {
document.querySelector("#parallax__nav").classList.remove("show");
}
lastScroll = scrollTop;
}
window.addEventListener("scroll",scrollProgress)
//스크롤 이동
document.querySelectorAll("#parallax__nav li a").forEach( li => {
li.addEventListener("click",(e)=>{
e.preventDefault();
document.querySelector(li.getAttribute("href")).scrollIntoView({
behavior: "smooth"
});
});
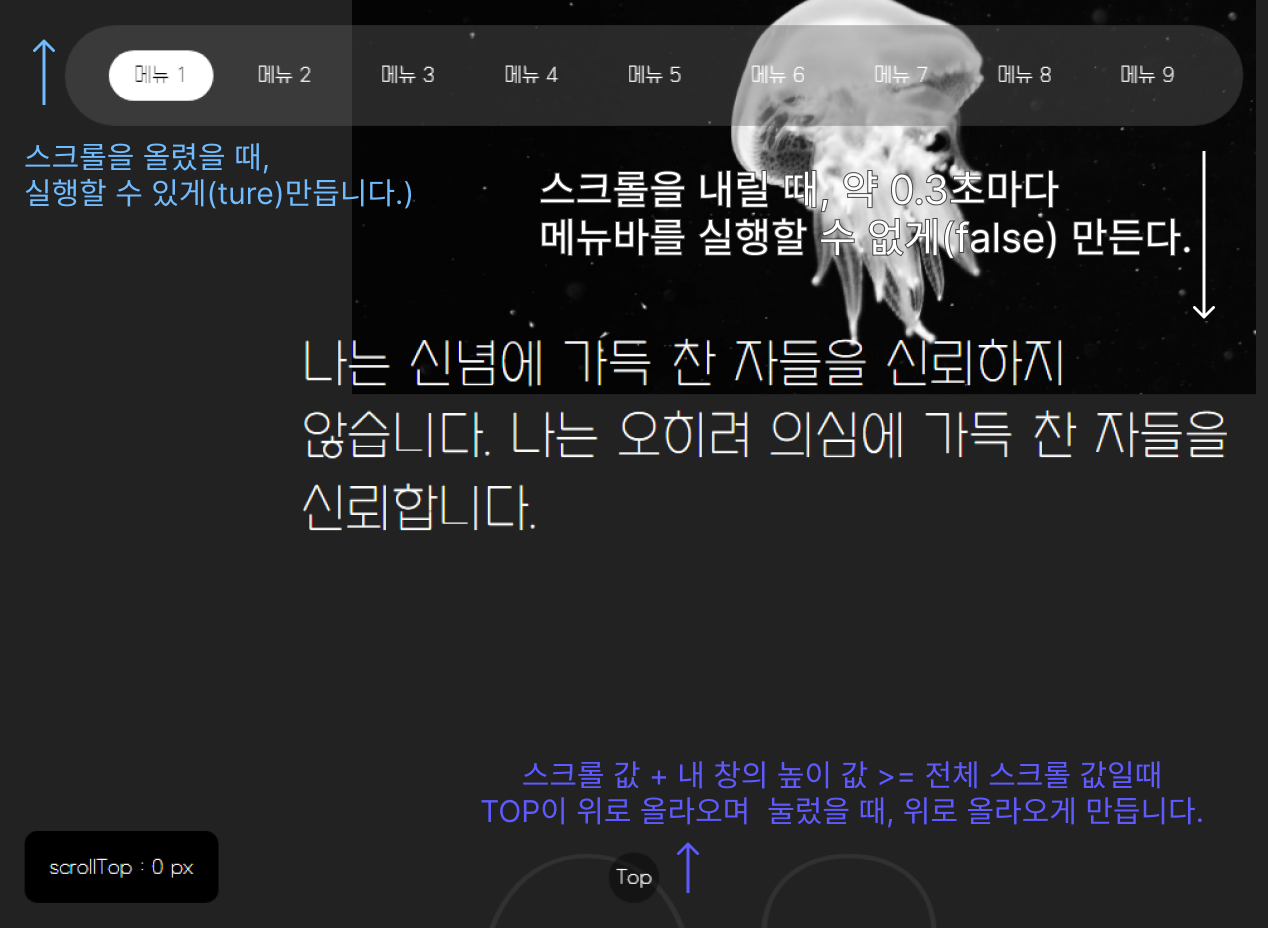
});이미지로 이벤트 설명하기

사용된 스크립트
01 ) flase와 ture를 반복하여 메뉴를 숨겼다 보였다 하는 방법
let nowScroll = true;
let lastScroll = 0;
function scrollProgress(){
nowScroll = true;
setInterval(()=>{
if(nowScroll){
nowScroll = false
hasScroll();
}
},300)
}
02 ) TOP버튼이 스크롤을 내렸을 때 올라오는 방법
window.addEventListener("scroll", ()=>{ let scrollTop = window.pageYOffset || window.scrollY || document.documentElement.scrollTop; if(scrollTop + window.innerHeight >= document.body.scrollHeight){ document.querySelector("#parallax__top").classList.add("show") }else { document.querySelector("#parallax__top").classList.remove("show") } })
03 ) TOP버튼을 눌렀을 때 맨 위로 올라오는 방법
document.querySelector("#parallax__top").addEventListener("click", ()=>{ window.scrollTo({left: 0, top: 0, behavior: "smooth"}); })
'Effect' 카테고리의 다른 글
| Slider Effect 04 (8) | 2022.09.19 |
|---|---|
| mouse Effect 01 (4) | 2022.09.12 |
| Parallax Effect 02 (10) | 2022.09.08 |
| Parallax Effect 01 (6) | 2022.09.06 |
| 마우스 이펙트 01 (2) | 2022.09.05 |










댓글